38% of users leave websites they find unattractive. In addition, 75% of a website’s credibility is influenced by it’s design1. Layout, color scheme, typography, navigation, interactivity, and other factors should not be underestimated when designing a website, as they influence the first impression of a brand and the user experience. Custom web design allows you to create a website that is specifically tailored to your needs, your brand, and your target audience. The WordPress CMS provides the ideal foundation for implementing such custom solutions.
What is custom web design?
Having a strong web presence has become a must for businesses to succeed. When potential customers land on a website, they have a few seconds to decide whether or not they want to stay and what they think of the brand.
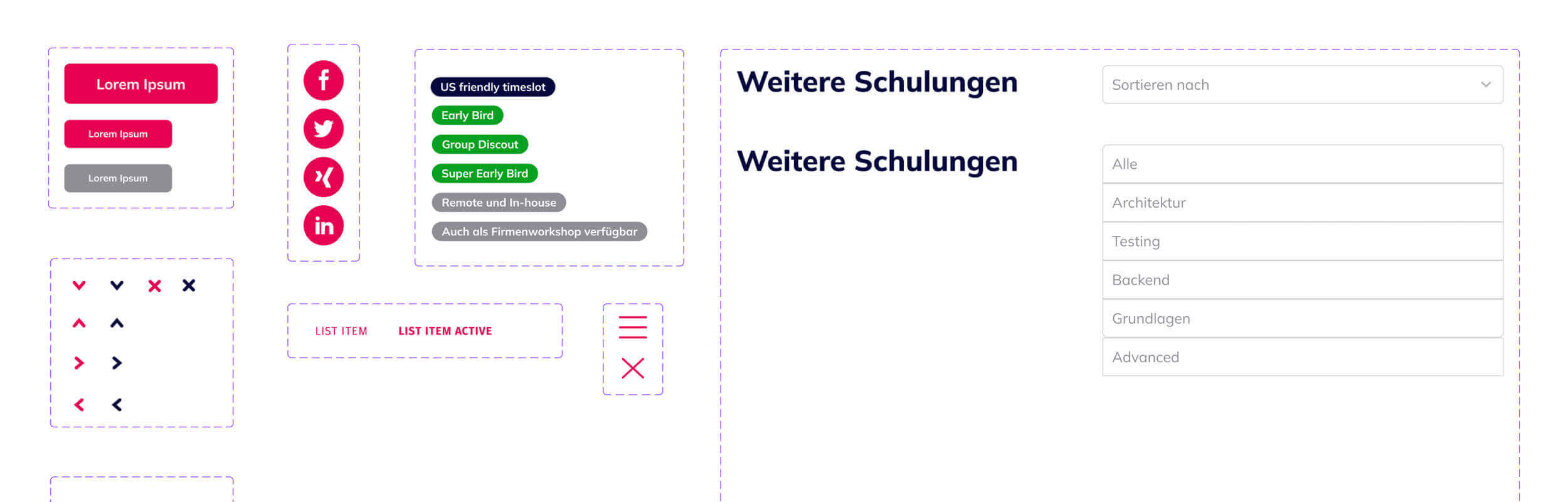
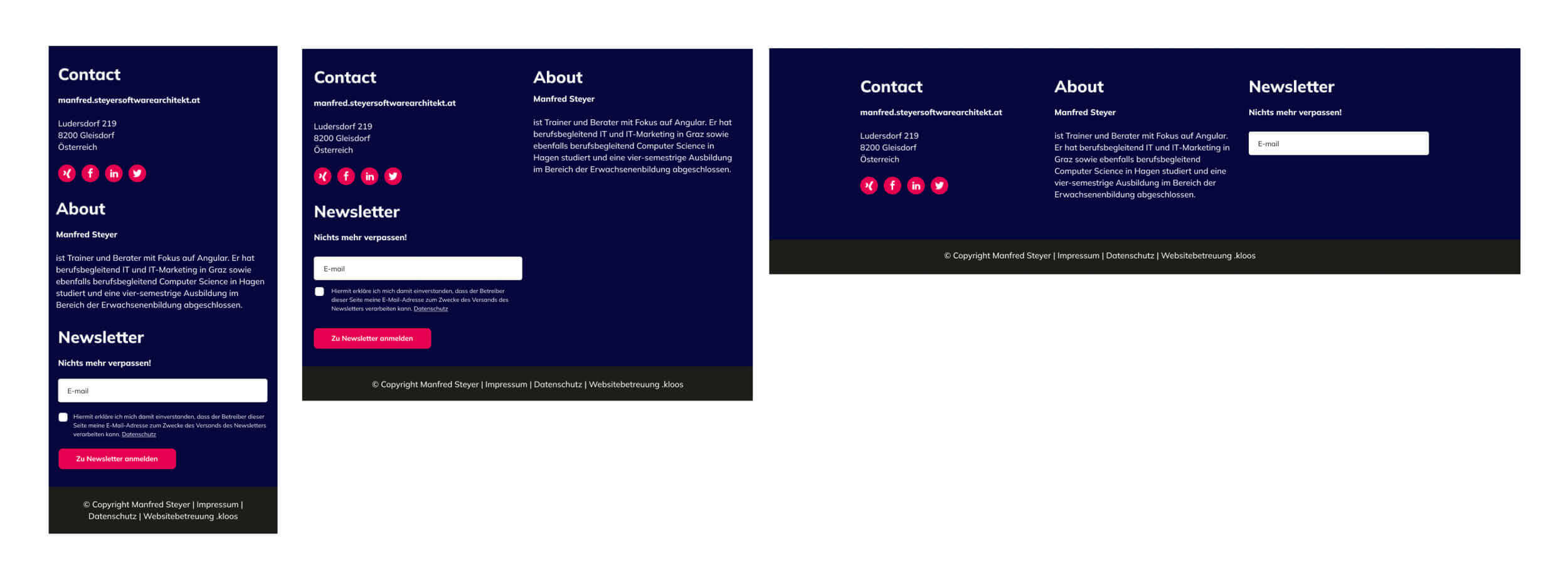
The right balance of text and visual elements, effective navigation, appropriate fonts in the right size, placement of content and negative space, choice of colors, integration of interactive elements, responsive design, clear calls to action – all these factors contribute to the impact of a website.
Web designers work with a variety of design elements to create a website that is attractive, intuitive to navigate, and accessible. However, this is not only about aesthetics, but also about technical aspects such as structure and UX design. The goal is to give the website a consistent look and feel by ensuring that all elements are coordinated and fit together.
Good web design means that the website is tailored to your needs, your brand and your target audience.
This is where custom web design comes in: custom web design offers the ability to create custom websites with individual design and maximum flexibility. Unlike theme-based websites, which are less expensive but have certain limitations in terms of functionality, design and technology, custom themes open up unlimited possibilities. A custom website is completely unique, stands out from the competition, and fully meets your individual requirements.
Benefits of custom web design with WordPress
The WordPress content management system has established itself as a flexible and powerful platform on which to build custom website solutions. The strength of WordPress for custom web design lies in its adaptability. The CMS allows you to develop your own themes and integrate powerful plugins. This gives designers and developers almost limitless design freedom. With WordPress, a high degree of personalization can be achieved that goes far beyond what is possible with standardized solutions.
Compared to Wix, Jimdo or Weebly, for example, WordPress impresses with its excellent usability and ease of use. Content is managed through an intuitive interface and is easy to use even for users without programming knowledge. It is the world’s most widely used CMS for a reason.
Custom web design with WordPress: Project Process
1. Kick-off meeting
The custom web design process begins with a detailed kick-off meeting where we discuss your ideas and goals, define website requirements, and determine the project timeline and process.
During the initial meeting, the following will be covered:
- Design: Ideas & Wishes
- Technical requirements: Hosting, functionality, connections
- Structure: site map, levels, menu navigation
- Content: existing or new content to be created
- Timeline & Feedback Loops
You will receive a project plan and timeline as well as specific to-dos for both you and us as a result of the kick-off meeting.
2. Analysis
Before we get started, we will conduct a comprehensive needs analysis that will help us in the design of your web site. We analyze the competition and define the target audience. Sometimes it can be useful to create personas to develop a common understanding of the target audience.
If we are not creating a new website, but rather a relaunch, we will also analyze the functionality and appearance of the existing website. This will allow us to determine what is working well and what isn’t working well.
3. Concept
Based on the information from the kick-off meeting and the analysis, we create a concept for the new website. This will include:
- Content concept
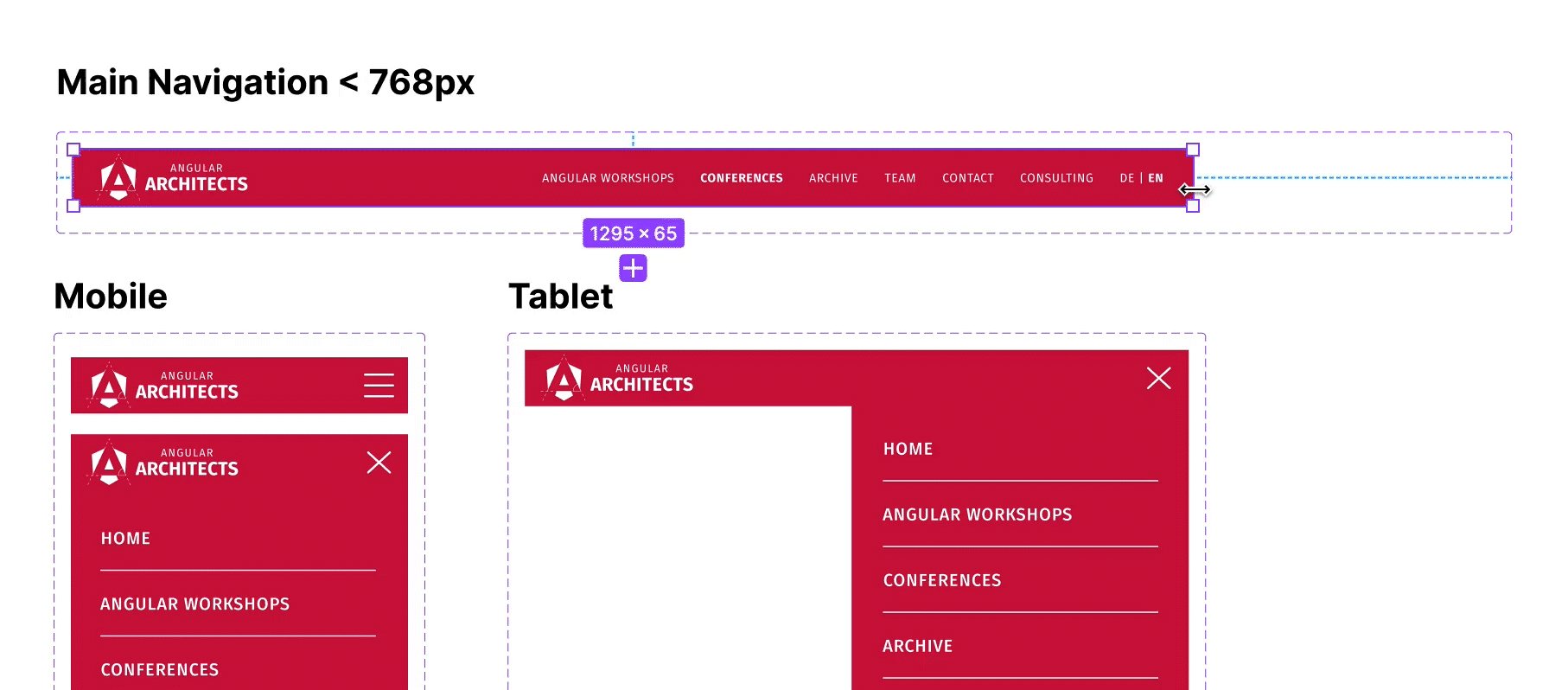
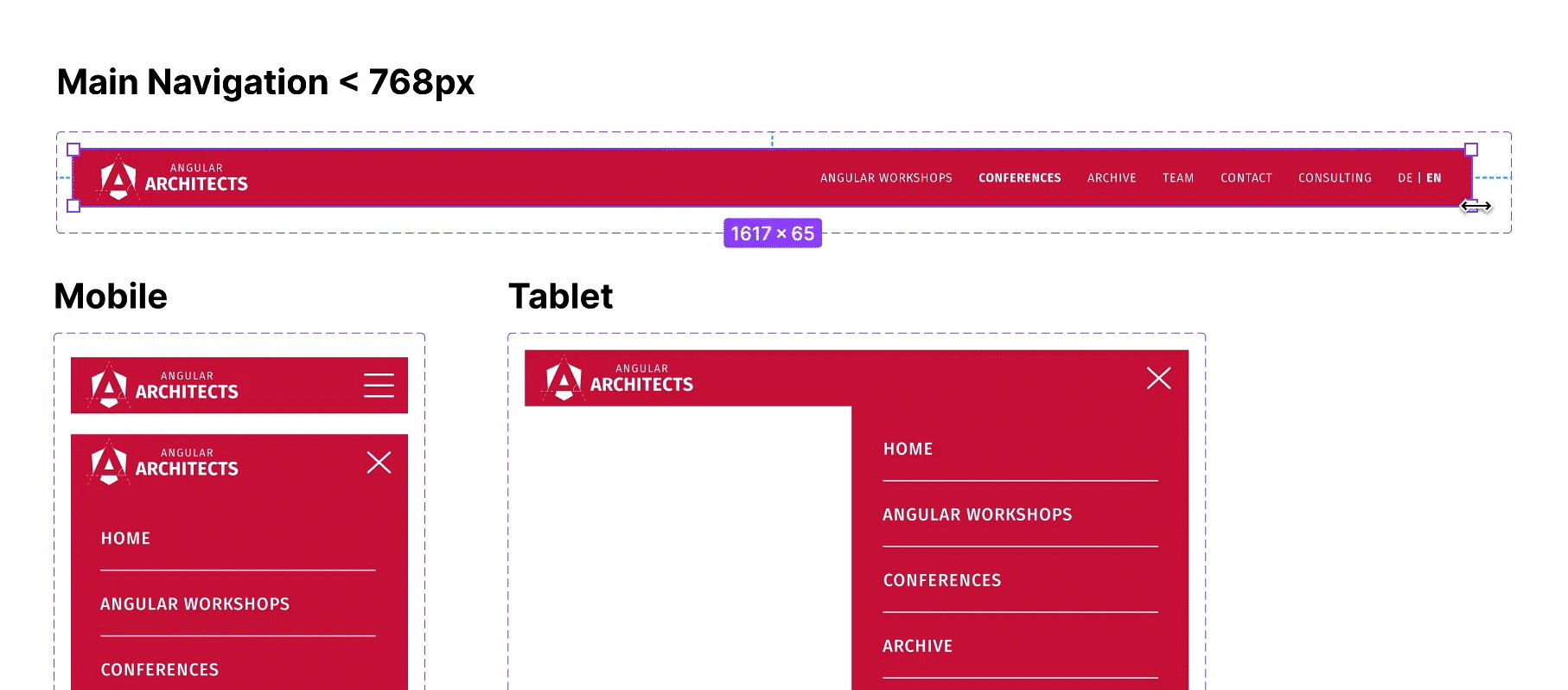
- Navigation structure and user interface
- Consideration of SEO criteria
- Checking the technical feasibility of special features
4. Designing
4.1 Preliminary work
You may already have specific ideas about how you want your website to look – we welcome your input. Otherwise, we will develop a concept from scratch or work with your existing corporate identity.
We’ll doodle and visualize as much as possible during the initial design phase. We gather ideas, test different possibilities and experiment with design elements.